我們在Product.wxs 程式碼就有500多行,
尤其如果用Heat.exe 產出資料,還有時候很麻煩,
要怎麼分離呢?
我們新增HeatFile.wxs
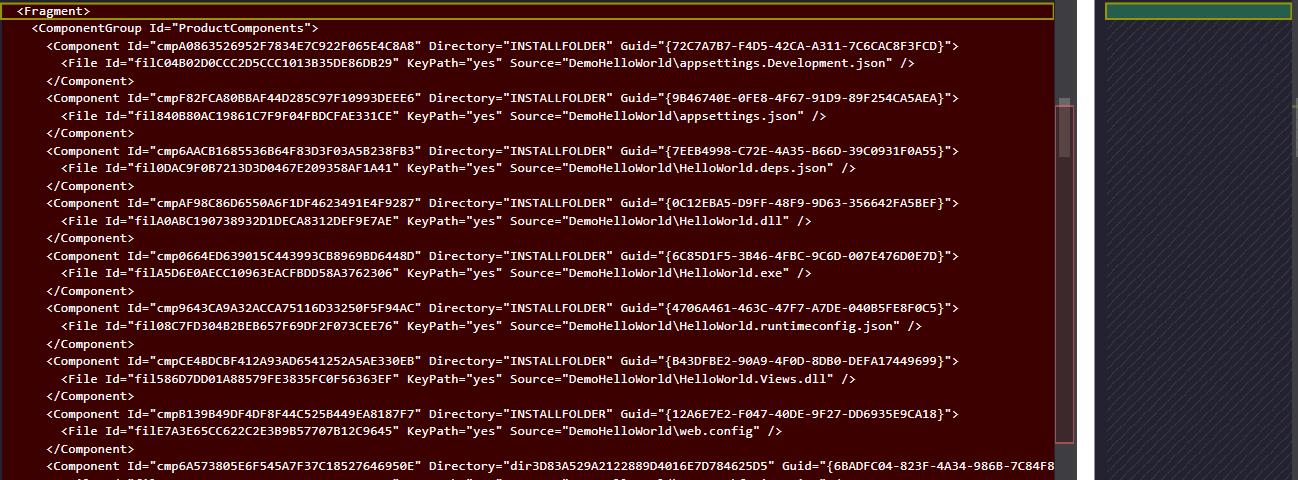
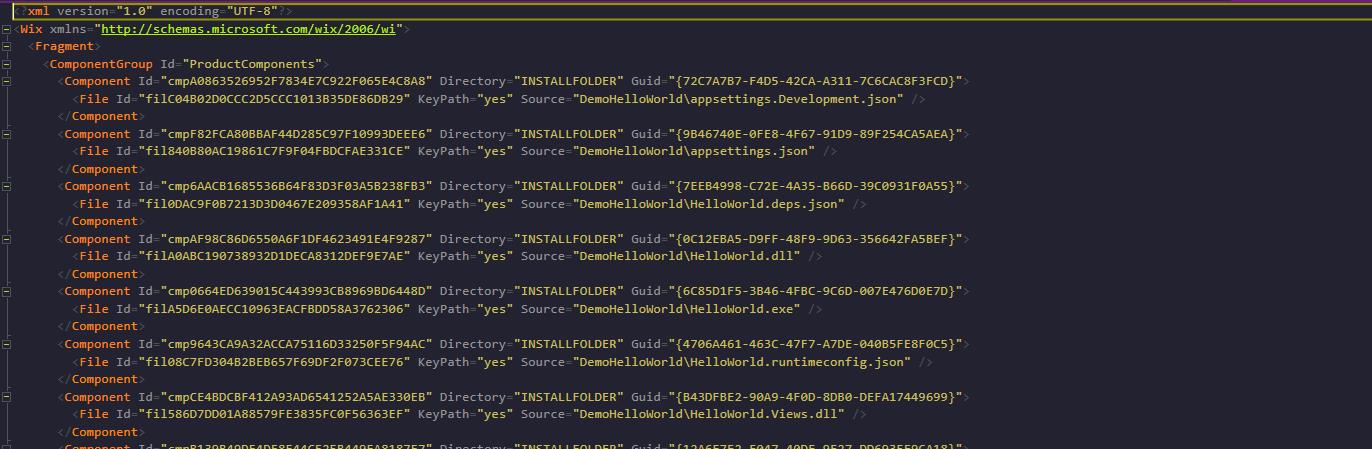
把ProductComponents 的Fragment一起剪下貼在我們剛剛建立的HeatFile.wxs內
搬移>>
這個時候執行看看,
功能還是會自動執行出來的!!!
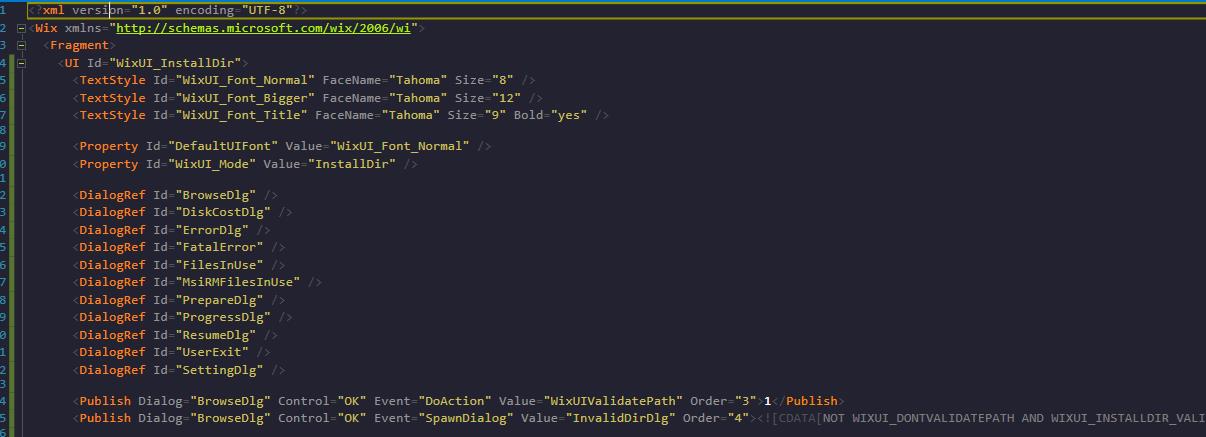
那接下來我們也把自訂的UI頁面也搬移出來
我一樣建立一個UIPage 並把UI給搬移過來

這時候建置執行會沒有畫面開始自我安裝,

也就是說我們的UI功能不能這樣搬移…
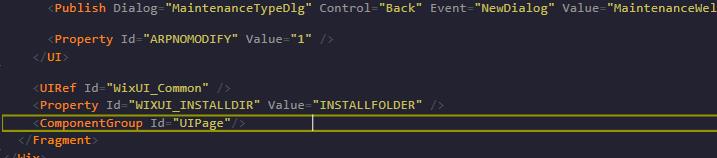
如果我們在Fragment 加一個
<ComponentGroup Id="UIPage"/>
就像這樣↓↓↓

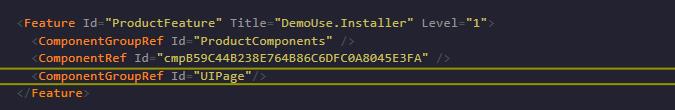
然後Product.wxs 也註冊

登登!~我們的~~~UI就又會回來了
推論包在 內的都可能必須這樣子做!
雖然會造成多餘的程式碼,
只是我們Product.wxs 就更好閱讀了 !
其實我這個是寫到很後面,
才想到應該可以分離,
只是沒看文章試過,所以我實際Try!成功了 XD
這個了話,應該是可以直接配合Heat.exe產出的方式,
指定位置這樣之後就不用再搬移程式碼了!
Day11程式碼
https://github.com/Aslan7826/defaultMVC/commits/Day11
